网站配置
安装
模板的front matter
将以下front matter设置在/scaffolds/post.md中,就可以在hexo new "title"的时候自动加上这些注释了
--- |
音乐界面
想增加QQ音乐和网易云音乐的歌单,可以安装插件hexo-tag-aplayer,需要在站点配置文件_config.yml中增加
aplayer: |
如何获取歌单的id呢?网易云音乐把歌单分享出来,链接是 http://music.163.com/playlist?id=472885344&userid=124181546 ,那么id就是472885344。但是注意QQ音乐,只有网页版的分享链接才会有id号。
只需要在md文件中增加以下代码就可以实现歌单效果了
## 我的QQ音乐歌单 |
相册
butterfly的Gallery相册会自动根据图片长度进行排版,书写也更加方便,与markdown格式一样。可根据需要插入到相应的md。
{% gallery %} |
注意事项
- 站点配置文件_config.yml中,url那一栏填域名,注意只能填顶级域名,不能填二级域名
- hexo升级到4.2之后,hexo_asset_image这个插件就出bug了,原来的作者不维护了,有人出了一个修复后的插件,叫hexo_asset_image_fixed。解决方法是:把原来的插件卸载,用命令
npm install hexo-asset-image-fixed安装一下即可 - 网站文件更新后,访问网址并没有进行更新。这是因为cdn缓存了之前的文件,需要刷新cdn缓存,拿七牛举例,需要在cdn的刷新预期->刷新目录即可
- 想要用PWA的功能,manifest.json一定不能被渲染了,不然浏览器解析不出来。除了手册说的那些操作外,还需要在站点配置文件_config.yml中增加
skip_render: 'manifest.json'。还需要注意的是,配置offline属性的时候,要把html去掉,否则他会把html文件缓存在本地,即使文章更新了也看不到。 hexo g -d会漏掉service-worker.js,以后尽量用hexo g && hexo d
编辑器typora配置
图片设置
要让图片复制到当前目录下同名文件夹下,需要修改偏好设置->图片插入->复制到指定目录./${filename}->对本地和网络图片应用以上规则->勾选优先使用相对路径。这样编辑器里面的图片,网站也可以正常显示了
上传图床
在0.9.84版本之后,typora支持图片自动上传到图床。
首先安装picgo软件,软件设置中把picgo-server打开。
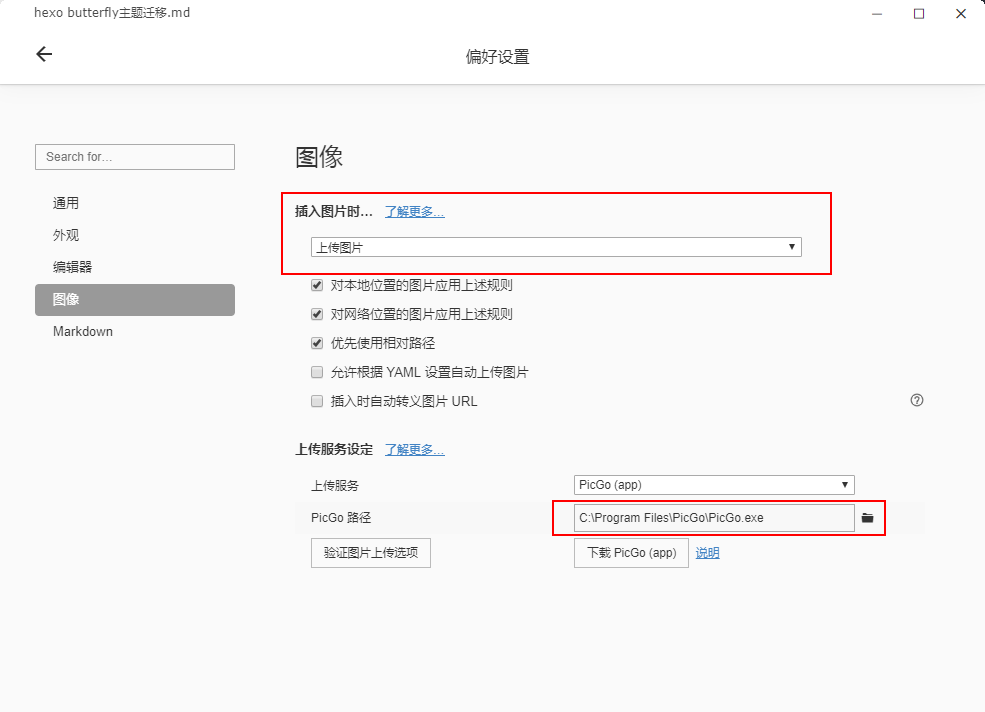
在typora的偏好设置-> 图像 ->插入图片时,选项勾选到上传图片。
上传服务设定中,选择一个picgo的安装路径,验证通过即可。详细步骤可以参考博客

由于网络中的图片不可以通过picgo直接上传,建议先保存在本地,然后手动上传。
picgo设置成时间戳重命名可以有效的保证图片的名称不会有重复的。
快捷键
ctrl + K : 将复制的链接,链接到文字上




